Welche Software benötige ich, um eine Website zu erstellen?
In diesem Artikel zeigen wir auf, welche Softwarekomponenten Sie benötigen, wenn Sie eine Website bearbeiten, hochladen oder anzeigen.
| Voraussetzungen: | Sie sollten bereits den Unterschied zwischen Webseiten, Websites, Webservern und Suchmaschinen kennen. |
|---|---|
| Ziel: | Erfahren Sie, welche Softwarekomponenten Sie benötigen, um eine Website zu bearbeiten, hochzuladen oder anzuzeigen. |
Zusammenfassung
Die meisten Programme, die Sie für die Webentwicklung benötigen, können kostenlos heruntergeladen werden. Wir werden einige Links in diesem Artikel bereitstellen.
Sie benötigen Werkzeuge, um:
- Webseiten zu erstellen und zu bearbeiten
- Dateien auf Ihren Webserver hochzuladen
- Ihre Website anzuzeigen
Fast alle Betriebssysteme beinhalten standardmäßig einen Texteditor und einen Browser, mit denen Sie Websites anzeigen können. Daher müssen Sie in der Regel nur Software für das Übertragen von Dateien auf Ihren Webserver besorgen.
Gehen Sie tiefer
Erstellen und Bearbeiten von Webseiten
Zum Erstellen und Bearbeiten einer Website benötigen Sie einen Texteditor. Texteditoren erstellen und bearbeiten unformatierte Textdateien. Andere Formate, wie RTF, ermöglichen das Hinzufügen von Formatierungen wie Fett- oder Unterstrichen. Diese Formate sind nicht geeignet, um Webseiten zu schreiben. Sie sollten sich Gedanken darüber machen, welchen Texteditor Sie verwenden, da Sie viel Zeit damit verbringen werden, während Sie die Website erstellen.
Alle Desktop-Betriebssysteme enthalten einen grundlegenden Texteditor. Diese Editoren sind alle einfach zu bedienen, bieten jedoch keine speziellen Funktionen für die Erstellung von Webseiten. Wenn Sie etwas Ausgereifteres wünschen, gibt es viele Drittanbieter-Tools. Drittanbieter-Editoren verfügen oft über zusätzliche Funktionen, einschließlich Syntax-Hervorhebung, Auto-Vervollständigung, einklappbaren Abschnitten und Suchfunktionen für den Code. Hier ist eine kurze Liste von Editoren:
| Betriebssystem | Integrierter Editor | Drittanbieter-Editor |
|---|---|---|
| Windows | ||
| Mac OS | ||
| Linux | ||
| ChromeOS |
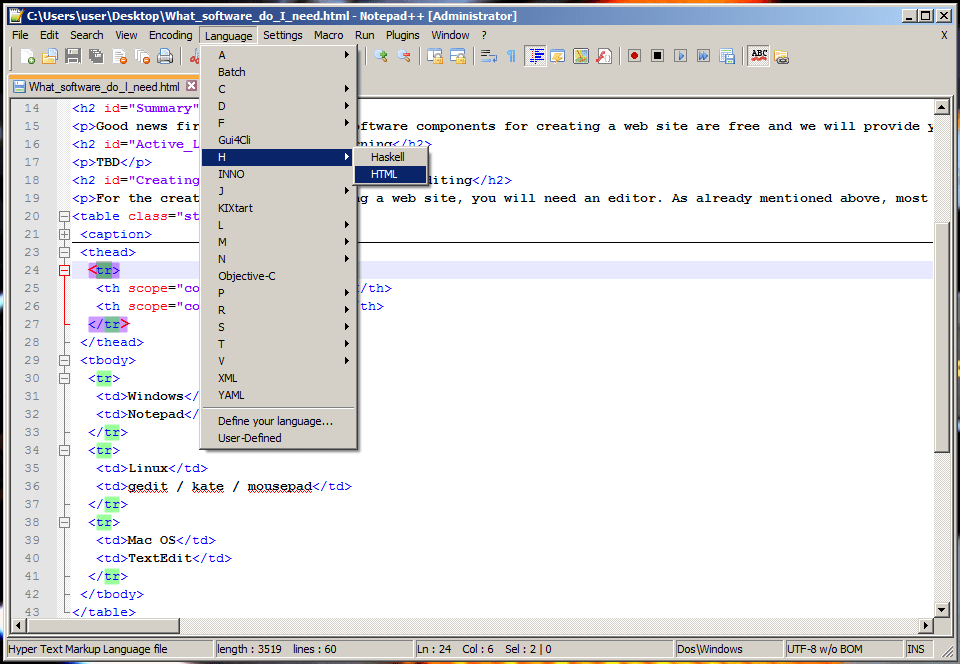
Hier ist ein Screenshot eines fortgeschrittenen Texteditors:

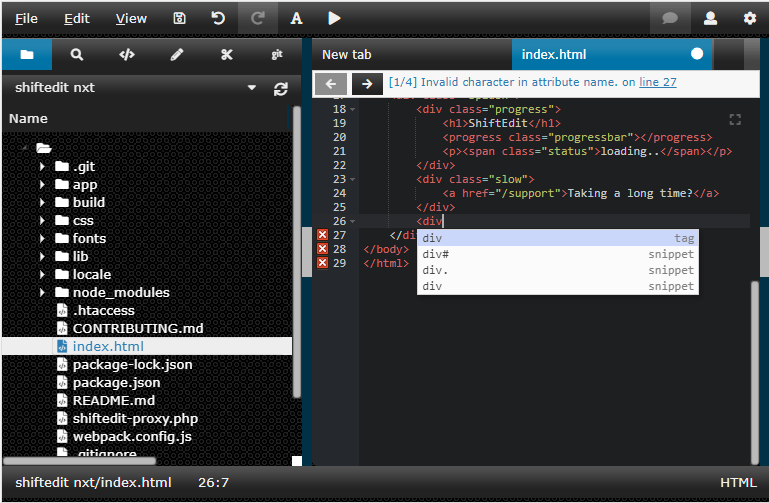
Hier ist ein Bildschirmfoto eines Online-Texteditors:

Dateien ins Web hochladen
Wenn Ihre Website für die öffentliche Anzeige bereit ist, müssen Sie Ihre Webseiten auf Ihren Webserver hochladen. Sie können bei verschiedenen Anbietern Speicherplatz auf einem Server kaufen (siehe Wie viel kostet es, etwas im Internet zu tun?). Sobald Sie sich für einen Anbieter entschieden haben, sendet dieser Ihnen die Zugangsinformationen per E-Mail, normalerweise in Form einer SFTP-URL, einem Benutzernamen, einem Passwort und anderen Informationen, die zum Herstellen einer Verbindung zu ihrem Server erforderlich sind. Beachten Sie, dass (S)FTP mittlerweile etwas altmodisch ist und andere Upload-Systeme wie RSync und Git/GitHub an Beliebtheit gewinnen.
Hinweis: FTP ist von Natur aus unsicher. Sie sollten sicherstellen, dass Ihr Hosting-Anbieter die Verwendung einer sicheren Verbindung ermöglicht, z.B. SFTP oder RSync über SSH.
Das Hochladen von Dateien auf einen Webserver ist ein sehr wichtiger Schritt bei der Erstellung einer Website, deshalb behandeln wir es ausführlich in einem separaten Artikel. Hier ist eine kurze Liste von kostenlosen grundlegenden (S)FTP-Clients:
| Betriebssystem | FTP-Software | |
|---|---|---|
| Windows |
|
|
| Linux |
|
|
| Mac OS | ||
| ChromeOS |
|
|
Testen von Websites
Es gibt viele Webbrowser. Wenn Sie eine Website entwickeln, sollten Sie sie mindestens mit den folgenden großen Browsern auf Desktop- und Mobilplattformen testen, um sicherzustellen, dass Ihre Seite für die meisten Personen funktioniert:
Wenn Sie eine bestimmte Zielgruppe ansprechen (z.B. technische Plattform oder Region), müssen Sie die Website möglicherweise mit zusätzlichen Browsern testen, wie UC Browser oder Opera Mini.
Das Testen wird komplizierter, da einige Browser nur auf bestimmten Betriebssystemen laufen. Insbesondere läuft Apple Safari auf iOS, iPadOS und macOS. Es ist am besten, Dienste wie Browsershots oder Browserstack zu nutzen. Browsershots erstellt Screenshots Ihrer Website, wie sie in verschiedenen Browsern aussehen wird. Browserstack bietet Ihnen vollständigen Fernzugriff auf virtuelle Maschinen, sodass Sie Ihre Website in den gängigsten Umgebungen und auf verschiedenen Betriebssystemen testen können. Alternativ können Sie Ihre eigenen virtuellen Maschinen einrichten, aber das erfordert einige Fachkenntnisse.
Siehe Strategien für die Durchführung von Tests: Ein Testing-Labor einrichten für mehr Informationen.
In jedem Fall sollten Sie einige Tests auf einem realen Gerät durchführen, insbesondere auf realen mobilen Geräten. Mobile Geräte kosten natürlich Geld, daher empfehlen wir, Geräte im Team zu teilen, wenn Sie auf vielen Plattformen testen möchten, ohne zu viel auszugeben. Für skalierbaren Cloud-Zugang zu realem Gerätetesten empfehlen wir auch, einen Blick auf App Live: BrowserStacks Interaktive Mobile App Testing-Plattform zu werfen.
Nächste Schritte
- Ein Teil dieser Software ist kostenlos, aber nicht alles. Finden Sie heraus, wie viel es kostet, etwas im Web zu tun.
- Wenn Sie mehr über Texteditoren erfahren möchten, lesen Sie unseren Artikel über wie man einen Texteditor auswählt und installiert.
- Wenn Sie sich fragen, wie Sie Ihre Website im Internet veröffentlichen können, lesen Sie "Wie man Dateien auf einen Webserver hochlädt".