Was beinhalten gängige Weblayouts?
Beim Entwerfen von Seiten für Ihre Website ist es gut, eine Vorstellung von den gängigsten Layouts zu haben.
| Voraussetzungen: | Stellen Sie sicher, dass Sie bereits darüber nachgedacht haben, was Sie mit Ihrem Webprojekt erreichen möchten. |
|---|---|
| Ziel: | Lernen Sie, wo Sie Elemente auf Ihren Webseiten platzieren und wie Sie sie dort platzieren. |
Zusammenfassung
Es gibt einen Grund, warum wir über Webdesign sprechen. Sie beginnen mit einer leeren Seite und können diese in viele verschiedene Richtungen entwickeln. Und wenn Sie nicht viel Erfahrung haben, könnte der Anfang mit einer leeren Seite ein wenig beängstigend sein. Wir verfügen über mehr als 25 Jahre Erfahrung und geben Ihnen einige gängige Faustregeln, die Ihnen bei der Gestaltung Ihrer Website helfen.
Auch jetzt, mit dem neuen Fokus auf das mobile Web, werden fast alle gängigen Webseiten aus diesen Teilen aufgebaut:
- Header (Kopfzeile)
-
Sichtbar oben auf jeder Seite der Website. Enthält Informationen, die für alle Seiten relevant sind (wie der Name der Seite oder das Logo) und ein benutzerfreundliches Navigationssystem.
- Hauptinhalt
-
Der größte Bereich, der Inhalte enthält, die für die aktuelle Seite einzigartig sind.
- Elemente an der Seite
-
1) Informationen, die den Hauptinhalt ergänzen; 2) Informationen, die unter einem Teil der Seiten geteilt werden; 3) Alternatives Navigationssystem. Tatsächlich alles, was nicht zwingend für den Hauptinhalt der Seite erforderlich ist.
-
Sichtbar unten auf jeder Seite der Website. Wie der Header enthält sie weniger prominente globale Informationen wie rechtliche Hinweise oder Kontaktinformationen.
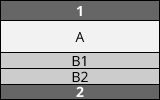
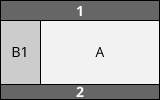
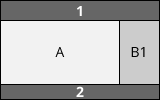
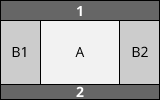
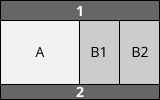
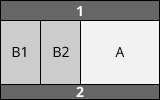
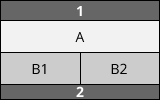
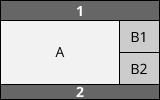
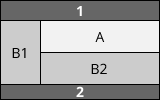
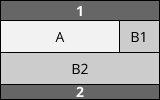
Diese Elemente sind in allen Formfaktoren ziemlich häufig, sie können jedoch auf unterschiedliche Weise angeordnet werden. Hier sind einige Beispiele (1 steht für Header, 2 für Footer; A für Hauptinhalt; B1, B2 für Dinge an der Seite):
Einspaltiges Layout. Besonders wichtig für mobile Browser, damit der kleine Bildschirm nicht überladen wird.

Zweispaltiges Layout. Wird häufig für Tablets verwendet, da sie mittelgroße Bildschirme haben.


Dreispaltige Layouts. Nur für Desktops mit großen Bildschirmen geeignet. (Sogar viele Desktop-Nutzer ziehen es vor, Dinge in kleinen Fenstern anstatt im Vollbildmodus anzusehen.)



Der eigentliche Spaß beginnt, wenn Sie beginnen, diese alle zusammen zu mischen:



 …
…
Dies sind nur Beispiele und Sie sind frei, die Dinge so anzuordnen, wie Sie möchten. Sie werden feststellen, dass, obwohl sich der Inhalt auf dem Bildschirm bewegen kann, der Header (1) immer oben und der Footer (2) immer unten bleibt. Auch der Hauptinhalt (A) ist am wichtigsten, daher geben Sie ihm den meisten Platz.
Dies sind Faustregeln, auf die Sie zurückgreifen können. Es gibt komplexe Designs und Ausnahmen, natürlich. In anderen Artikeln werden wir darüber sprechen, wie man responsive Websites (Websites, die sich abhängig von der Bildschirmgröße ändern) und Websites gestaltet, deren Layouts sich zwischen den Seiten unterscheiden. Für jetzt ist es am besten, Ihr Layout auf Ihrer gesamten Website konsistent zu halten.
Vertiefung
Lassen Sie uns einige konkretere Beispiele von bekannten Websites untersuchen.
Einspaltiges Layout
Ein typisches einspaltiges Layout, das alle Informationen linear auf einer Seite bereitstellt.


Ziemlich einfach. Denken Sie daran, dass viele Leute Ihre Site immer noch von Desktops aus durchsuchen werden. Gestalten Sie Ihren Inhalt also auch dort benutzbar/lesbar.
Zwei-Spalten-Layout
Blogs haben normalerweise zwei Spalten, eine breite für den Hauptinhalt und eine schmale für Inhalte an der Seite (wie Widgets, sekundäre Navigationsebenen und Anzeigen).


In diesem Beispiel werfen Sie einen Blick auf das Bild (B1) direkt unter dem Header. Es bezieht sich auf den Hauptinhalt, aber der Hauptinhalt ist auch ohne es verständlich, daher könnte man das Bild entweder als Hauptinhalt oder als Seiteninhalt betrachten. Es spielt eigentlich keine Rolle. Wichtig ist nur, dass, wenn Sie etwas direkt unter den Header setzen, es entweder Hauptinhalt oder direkt mit dem Hauptinhalt verknüpft sein sollte.
Es ist eine Falle
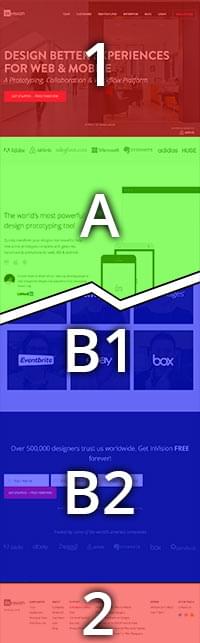
MICA. Dies ist etwas kniffliger. Es sieht aus wie ein dreispaltiges Layout:


Aber das ist es nicht! B1 und B2 schweben um den Hauptinhalt. Denken Sie an das Wort "float" — es wird Ihnen bekannt vorkommen, wenn Sie beginnen, CSS zu lernen.
Warum würden Sie denken, dass es ein dreispaltiges Layout ist? Weil das Bild oben rechts L-förmig ist, weil B1 aussieht wie eine Spalte, die den verschobenen Hauptinhalt unterstützt, und weil das „M“ und „I“ des MICA-Logos eine vertikale Kraftlinie erzeugen.
Dies ist ein gutes Beispiel für ein klassisches Layout, das etwas Design-Kreativität unterstützt. Einfache Layouts sind einfacher zu implementieren, aber erlauben Sie sich Raum, in diesem Bereich Ihre Kreativität auszudrücken.
Ein viel kniffligeres Layout
Die Opera de Paris.


Im Grunde ein zweispaltiges Layout, aber Sie werden viele Anpassungen hier und da bemerken, die das Layout visuell aufbrechen. Besonders der Header überlagert das Bild des Hauptinhalts. Die Art und Weise, wie sich die Kurve des Menüs des Headers mit der Kurve am unteren Rand des Bildes verbindet, lassen den Header und den Hauptinhalt wie ein Ding aussehen, obwohl sie technisch komplett unterschiedlich sind. Das Opera-Beispiel sieht komplexer aus als das MICA-Beispiel, ist aber tatsächlich einfacher zu implementieren (na gut, "einfach" ist ein relatives Konzept).
Wie Sie sehen, können Sie beeindruckende Websites auch mit einfachen Layouts erstellen. Werfen Sie einen Blick auf Ihre eigenen Lieblingswebsites und fragen Sie sich, wo der Header, der Footer, der Hauptinhalt und die Seiteninhalte sind? Das wird Sie für Ihr eigenes Design inspirieren und Ihnen gute Hinweise darauf geben, welche Designs funktionieren und welche nicht.