Was sind Browser-Entwicklertools?
Jeder moderne Webbrowser beinhaltet eine leistungsstarke Suite von Entwicklertools. Diese Tools ermöglichen eine Vielzahl von Funktionen, von der Inspektion der aktuell geladenen HTML-, CSS- und JavaScript-Dateien bis hin zur Anzeige, welche Ressourcen die Seite angefordert hat und wie lange deren Ladezeit war. Dieser Artikel erklärt, wie Sie die grundlegenden Funktionen Ihrer Browser-Entwicklertools nutzen können.
Hinweis: Bevor Sie die folgenden Beispiele durcharbeiten, öffnen Sie die Anfänger-Website, die wir während der Artikelserie Erste Schritte mit dem Web erstellt haben. Diese sollte geöffnet sein, während Sie die folgenden Schritte durchgehen.
Anleitung zum Öffnen der Entwicklertools in Ihrem Browser
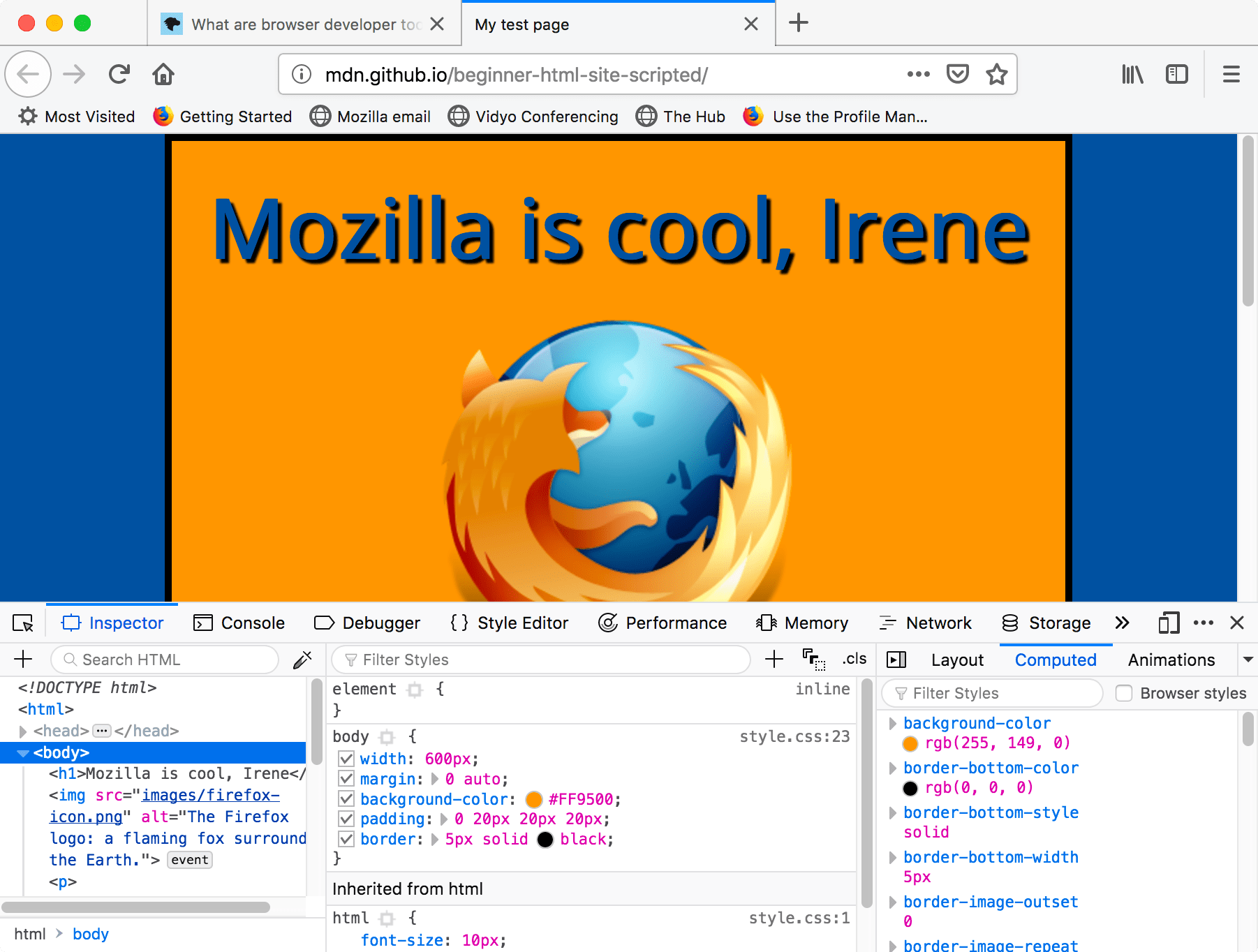
Die Entwicklertools befinden sich in einem Unterfenster Ihres Browsers und sehen je nach verwendeten Browser in etwa so aus:

Wie öffnet man diese? Es gibt drei Wege:
-
Tastenkombination:
- Windows: Ctrl + Shift + I oder F12
- macOS: ⌘ + ⌥ + I
-
Menüleiste:
-
Firefox: Menü (☰) ➤ Weitere Werkzeuge ➤ Web-Entwickler-Werkzeuge
-
Chrome: Weitere Werkzeuge ➤ Entwicklerwerkzeuge
-
Opera: Entwickler ➤ Entwicklerwerkzeuge
-
Safari: Entwickeln ➤ Web-Inspektor anzeigen.
Hinweis: Die Safari-Entwicklertools sind nicht standardmäßig aktiviert. Um sie zu aktivieren, gehen Sie zu Safari ➤ Einstellungen ➤ Erweitert und aktivieren Sie das Kontrollkästchen Menü 'Entwickeln' in der Menüleiste anzeigen oder Funktionen für Webentwickler aktivieren.
-
-
Kontextmenü: Halten Sie die rechte Maustaste gedrückt oder klicken Sie mit der rechten Maustaste auf ein Element auf einer Webseite (Strg-Klick auf dem Mac), und wählen Sie Element untersuchen aus dem erscheinenden Kontextmenü. (Ein zusätzlicher Vorteil: Diese Methode hebt sofort den Code des Elements hervor, auf das Sie mit der rechten Maustaste geklickt haben.)

Der Inspektor: DOM-Explorer und CSS-Editor
Die Entwicklertools öffnen sich in der Regel standardmäßig mit dem Inspektor, der ungefähr wie der folgende Screenshot aussieht. Dieses Werkzeug zeigt, wie das HTML auf Ihrer Seite zur Laufzeit aussieht und welchen CSS-Stylings auf jedes Element der Seite angewendet werden. Es ermöglicht Ihnen auch, das HTML und CSS sofort zu ändern und die Ergebnisse Ihrer Änderungen live im Browserfenster zu sehen.

Wenn Sie den Inspektor nicht sehen,
- Firefox: Wählen Sie den Inspektor-Tab.
- Andere Browser: Wählen Sie den Elemente-Tab.
Den DOM-Inspektor erkunden
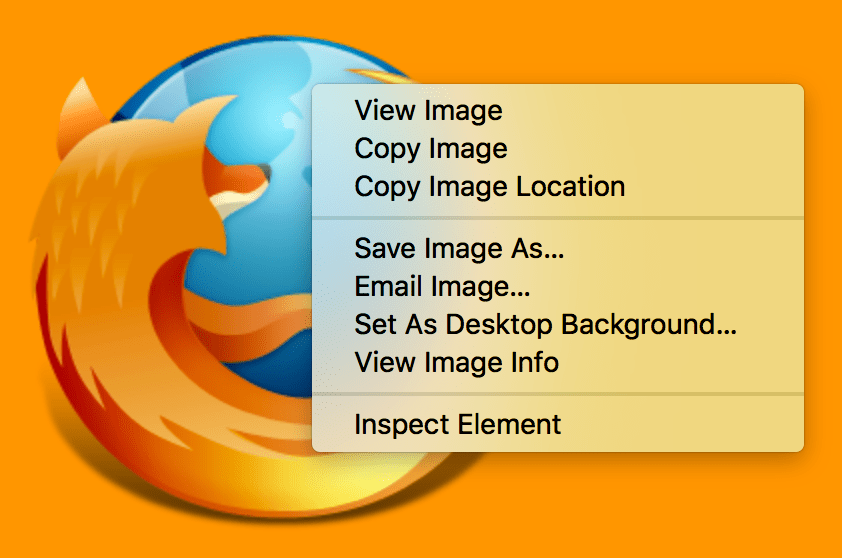
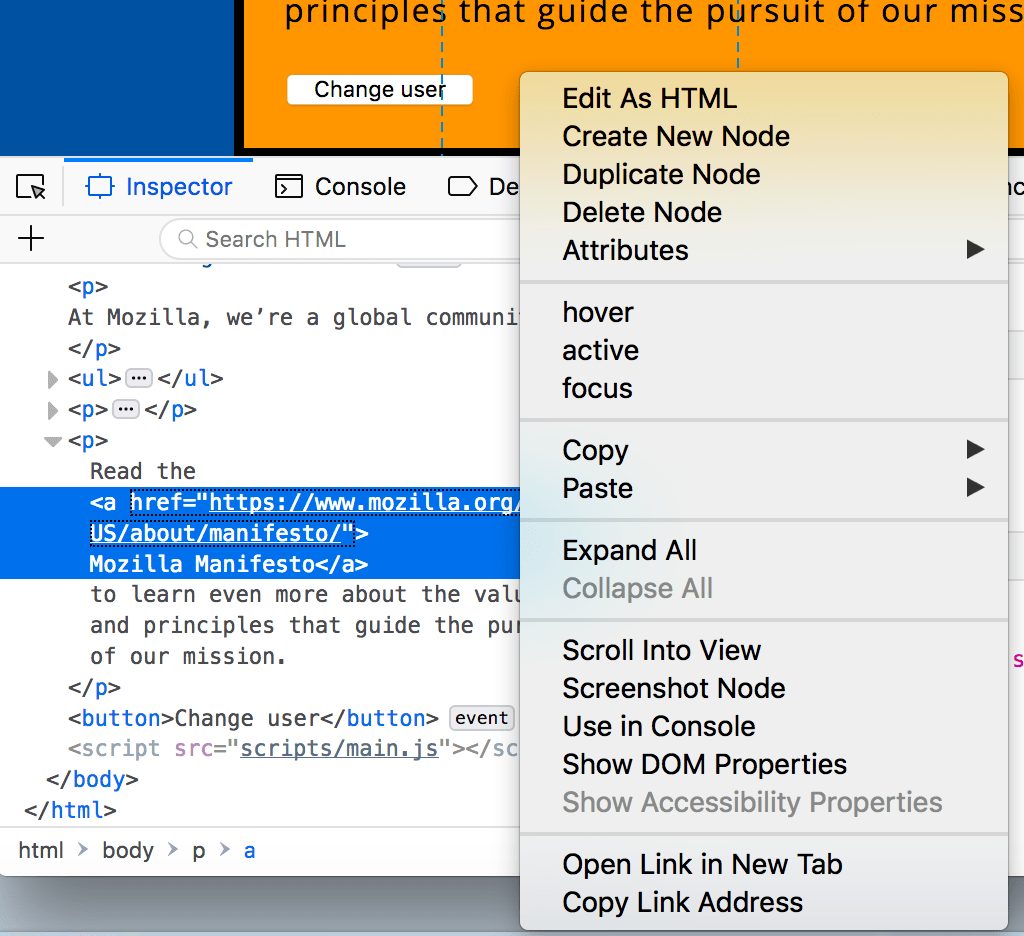
Klicken Sie zunächst mit der rechten Maustaste (Strg-Klick) auf ein HTML-Element im DOM-Inspektor und sehen Sie sich das Kontextmenü an. Die verfügbaren Menüoptionen variieren je nach Browser, aber die wichtigen sind meistens identisch:

- Knoten löschen (manchmal Element löschen). Löscht das aktuelle Element.
- Als HTML bearbeiten (manchmal Attribut hinzufügen/ Text bearbeiten). Ermöglicht es Ihnen, das HTML zu ändern und die Ergebnisse sofort zu sehen. Sehr nützlich zum Debuggen und Testen.
- :hover/:active/:focus. Erzwingen von Elementzuständen, damit Sie sehen können, wie ihre Stilierung aussehen würde.
- Kopieren/Als HTML kopieren. Kopiert das derzeit ausgewählte HTML.
- Einige Browser haben auch CSS-Pfad kopieren und XPath kopieren, um den CSS-Selektor oder XPath-Ausdruck zu kopieren, der das aktuelle HTML-Element auswählen würde.
Versuchen Sie nun, Ihren DOM zu bearbeiten. Doppelklicken Sie auf ein Element, oder klicken Sie mit der rechten Maustaste darauf und wählen Sie Als HTML bearbeiten aus dem Kontextmenü. Sie können jede gewünschte Änderung vornehmen, aber Sie können Ihre Änderungen nicht speichern.
Den CSS-Editor erkunden
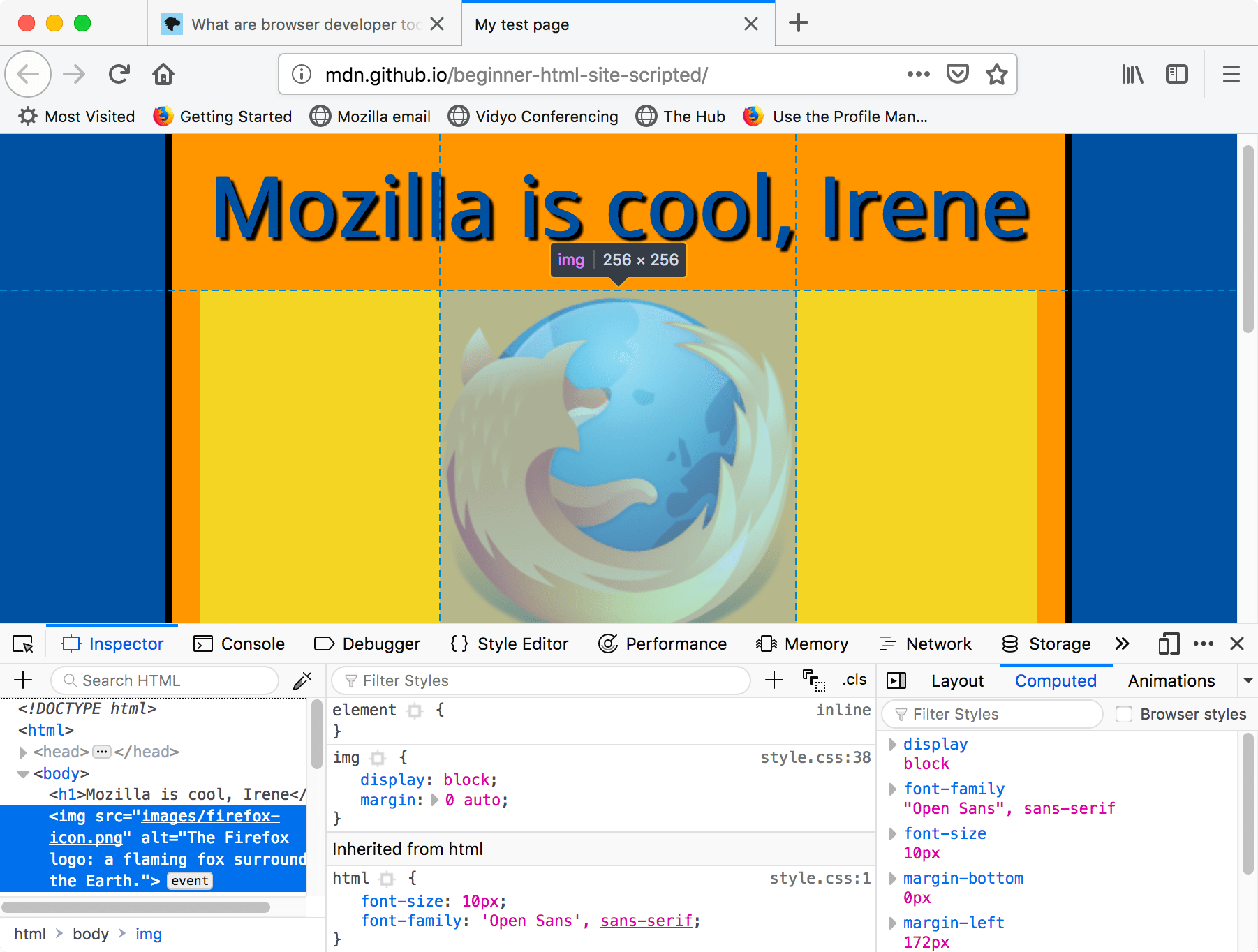
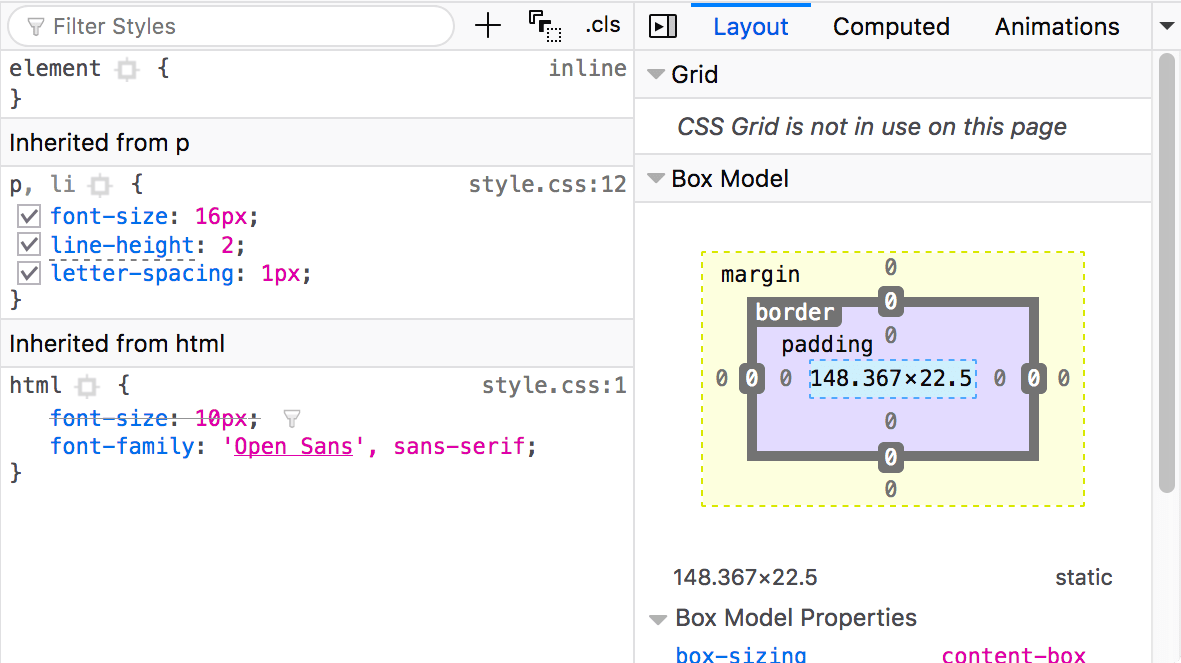
Standardmäßig zeigt der CSS-Editor die CSS-Regeln an, die auf das aktuell ausgewählte Element angewendet werden:

Diese Funktionen sind besonders nützlich:
- Die Regeln, die auf das aktuelle Element angewendet werden, werden in der Reihenfolge von am spezifischsten bis am wenigsten spezifisch angezeigt.
- Klicken Sie auf die Kontrollkästchen neben jeder Deklaration, um zu sehen, wie es aussehen würde, wenn Sie die Deklaration entfernen.
- Klicken Sie auf den kleinen Pfeil neben jeder Kurzschreibweise, um die Langhand-Äquivalente der Eigenschaft anzuzeigen.
- Klicken Sie auf einen Eigenschaftsnamen oder -wert, um ein Textfeld zu öffnen, in das Sie einen neuen Wert eingeben können, um eine Live-Vorschau einer Stiländerung zu erhalten.
- Neben jeder Regel befindet sich der Dateiname und die Zeilennummer, in der die Regel definiert ist. Ein Klick auf diese Regel führt zu einem Sprung, um diese in einer einzelnen Ansicht anzuzeigen, in der sie im Allgemeinen bearbeitet und gespeichert werden kann.
- Sie können auch auf die schließende geschweifte Klammer einer Regel klicken, um ein Textfeld in einer neuen Zeile zu öffnen, wo Sie eine völlig neue Deklaration für Ihre Seite schreiben können.
Oben im CSS-Viewer finden Sie eine Anzahl klickbarer Tabs:
- Berechnet: Dies zeigt die berechneten Stile für das derzeit ausgewählte Element (die finalen, normalisierten Werte, die der Browser anwendet).
- Layout: Dies zeigt die Details für CSS-Grid und Flexbox Layout-Modi an, wenn das von Ihnen untersuchte Element sie verwendet.
- Schriften: In Firefox und Safari zeigt der Schriften Tab die auf das aktuelle Element angewendeten Schriften an.
Die Boxmodell-Ansicht stellt das derzeitige Boxmodell des Elements visuell dar, sodass Sie auf einen Blick sehen können, welche Polsterung, Ränder und Rahmen angewendet werden, und wie groß der Inhalt ist. In Firefox befindet sich dies im Layout Tab, in anderen Browsern ist es im Berechnet Tab.
In einigen Browsern können im Panel auch die JavaScript-Details des ausgewählten Elements angezeigt werden. In Safari sind diese im Node Tab zusammengefasst, aber in Chrome, Opera und Edge befinden sie sich in separaten Tabs.
- Eigenschaften: Die Eigenschaften des Element-Objekts.
- Ereignis-Listener: Die mit dem Element verbundenen Ereignisse.
Mehr erfahren
Erfahren Sie mehr über den Inspektor in verschiedenen Browsern:
- Firefox Seiteninspektor
- Chrome DOM-Inspektor (Opera und Edge's Inspektor ist der gleiche)
- Safari Elemente Tab
Der JavaScript-Debugger
Der JavaScript-Debugger ermöglicht es Ihnen, die Werte von Variablen zu beobachten und Haltepunkte festzulegen, an denen Sie die Ausführung des Codes anhalten und Probleme identifizieren können, die die korrekte Ausführung Ihres Codes verhindern.

Um zum Debugger zu gelangen:
Firefox: Öffnen Sie die Entwicklerwerkzeuge und wählen Sie den Debugger-Tab. Andere Browser: Öffnen Sie die Entwicklerwerkzeuge und wählen Sie den Quellen-Tab.
Den Debugger erkunden
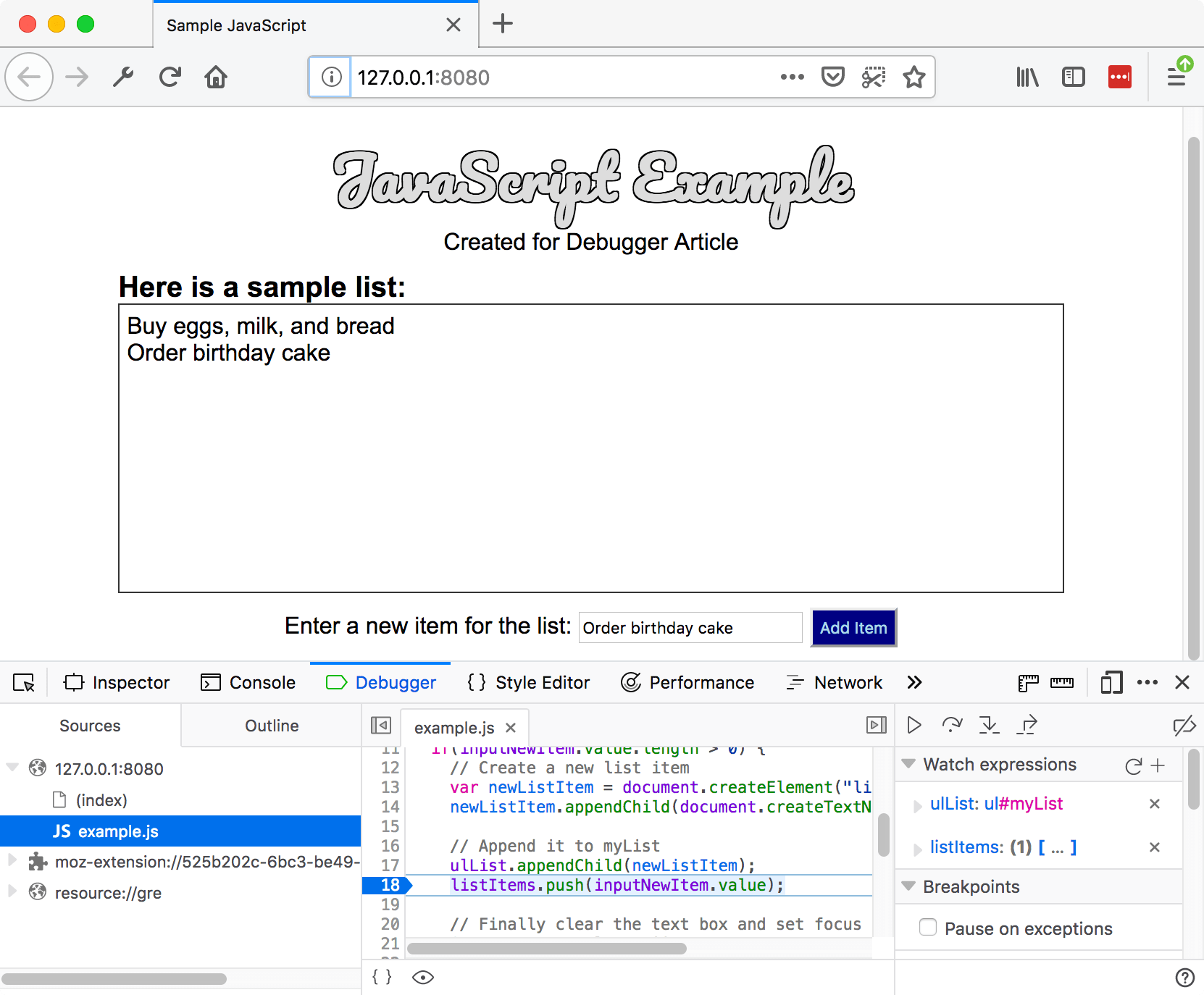
Der JavaScript-Debugger jedes Browsers ist in drei Bereiche unterteilt. Die Anordnung dieser Bereiche unterscheidet sich je nach verwendetem Browser; dieser Leitfaden verwendet Firefox als Referenz.
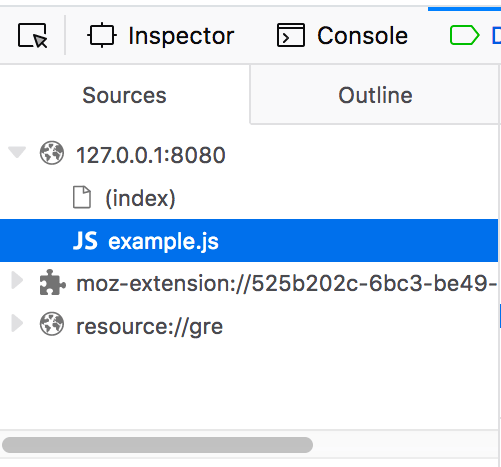
Dateiliste
Der erste Bereich links enthält die Liste der Dateien, die mit der Seite verknüpft sind, die Sie debuggen. Wählen Sie die Datei, mit der Sie arbeiten möchten, aus dieser Liste aus. Klicken Sie auf eine Datei, um sie auszuwählen und ihren Inhalt im mittleren Bereich des Debuggers anzuzeigen.

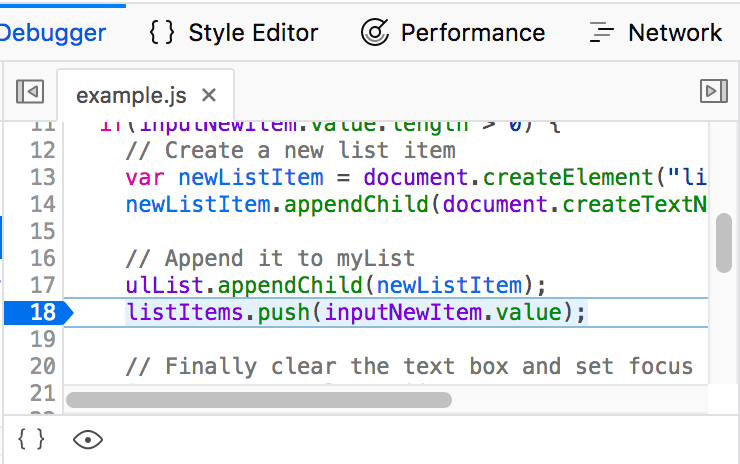
Quellcode
Setzen Sie Haltepunkte, wo Sie die Ausführung anhalten möchten. Im folgenden Bild zeigt die Hervorhebung auf Nummer 18, dass die Zeile einen Haltepunkt hat.

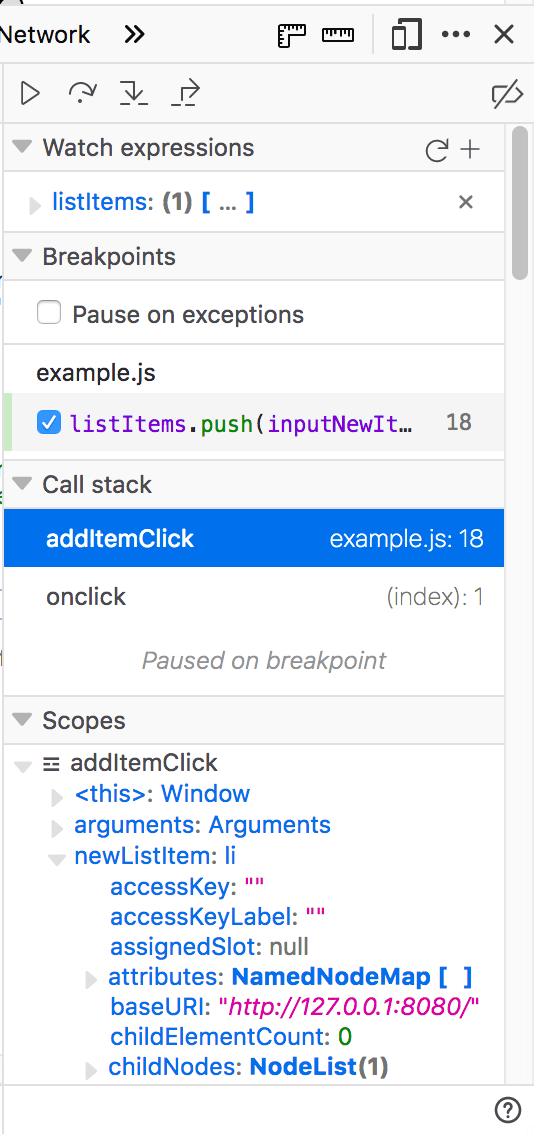
Beobachtungsausdrücke und Haltepunkte
Der rechte Bereich zeigt eine Liste der von Ihnen hinzugefügten Beobachtungsausdrücke und gesetzten Haltepunkte.
Im Bild zeigt der erste Abschnitt, Beobachtungsausdrücke, dass die Variable listItems hinzugefügt wurde. Sie können die Liste erweitern, um die Werte im Array anzuzeigen.
Der nächste Abschnitt, Haltepunkte, listet die Haltepunkte auf, die auf der Seite gesetzt wurden. In example.js wurde ein Haltepunkt auf der Anweisung listItems.push(inputNewItem.value); gesetzt.
Die letzten beiden Abschnitte erscheinen nur, wenn der Code ausgeführt wird.
Der Callstack-Abschnitt zeigt Ihnen, welcher Code ausgeführt wurde, um zur aktuellen Zeile zu gelangen. Sie können sehen, dass sich der Code in der Funktion befindet, die einen Mausklick behandelt, und dass der Code derzeit am Haltepunkt angehalten ist.
Der letzte Abschnitt, Scopes, zeigt, welche Werte von verschiedenen Punkten innerhalb Ihres Codes aus sichtbar sind. Zum Beispiel können Sie im Bild unten die Objekte sehen, die dem Code in der addItemClick-Funktion zur Verfügung stehen.

Mehr erfahren
Erfahren Sie mehr über den JavaScript-Debugger in verschiedenen Browsern:
- Firefox JavaScript-Debugger)
- Chrome Debugger (Opera und Edge's Debugger ist der gleiche)
- Safari Quellen-Tab
Die JavaScript-Konsole
Die JavaScript-Konsole ist ein unglaublich nützliches Werkzeug zum Debuggen von JavaScript, das nicht wie erwartet funktioniert. Sie ermöglicht Ihnen, JavaScript-Zeilen gegen die aktuell im Browser geladene Seite auszuführen und meldet die aufgetretenen Fehler, als der Browser versucht hat, Ihren Code auszuführen.
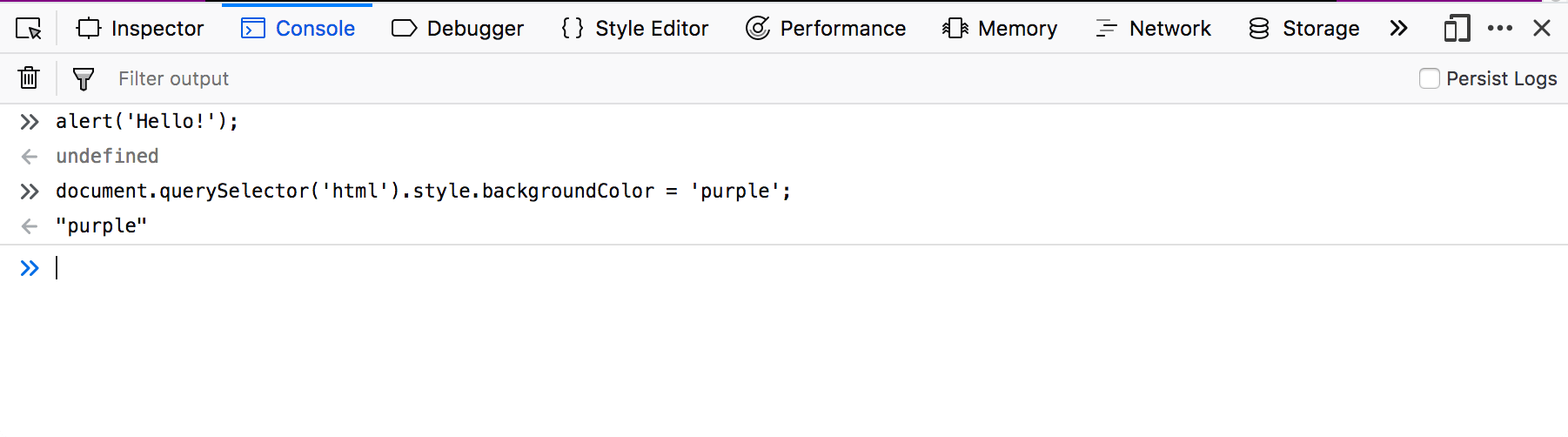
Um die Konsole in jedem Browser zu öffnen, öffnen Sie die Entwicklertools und wählen Sie den Konsole-Tab. Dies gibt Ihnen ein Fenster wie das folgende:

Um zu sehen, was passiert, versuchen Sie, die folgenden Code-Snippets einzeln in die Konsole einzufügen (und dann die Eingabetaste zu drücken):
alert("hello!");
document.querySelector("html").style.backgroundColor = "purple";
const loginImage = document.createElement("img");
loginImage.setAttribute(
"src",
"https://raw.githubusercontent.com/mdn/learning-area/master/html/forms/image-type-example/login.png",
);
document.querySelector("h1").appendChild(loginImage);
Versuchen Sie nun, die folgenden fehlerhaften Versionen des Codes einzugeben und sehen Sie, was Sie erhalten.
alert("hello!);
document.cheeseSelector("html").style.backgroundColor = "purple";
const loginImage = document.createElement("img");
banana.setAttribute(
"src",
"https://raw.githubusercontent.com/mdn/learning-area/master/html/forms/image-type-example/login.png",
);
document.querySelector("h1").appendChild(loginImage);
Sie werden beginnen, die Art von Fehlern zu sehen, die der Browser zurückgibt. Oft sind diese Fehler ziemlich kryptisch, aber es sollte ziemlich einfach sein, diese Probleme herauszufinden!
Mehr erfahren
Erfahren Sie mehr über die JavaScript-Konsole in verschiedenen Browsern:
- Firefox-Webkonsole
- Chrome JavaScript-Konsole (Opera und Edge's Konsole ist die gleiche)
- Safari Console Object API und Console Command Line API