HTMLElement: offsetLeft-Eigenschaft
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die offsetLeft schreibgeschützte Eigenschaft des HTMLElement-Interfaces gibt die Anzahl der Pixel zurück, um die die obere linke Ecke des aktuellen Elements innerhalb des HTMLElement.offsetParent-Knotens nach links versetzt ist.
Für Block-Elemente beschreiben offsetTop, offsetLeft, offsetWidth und offsetHeight die Border-Box eines Elements relativ zum offsetParent.
Für Inline-Elemente (wie <span>), die von einer Zeile zur nächsten umgebrochen werden können, beschreiben offsetTop und offsetLeft die Positionen der ersten Border-Box (verwenden Sie Element.getClientRects(), um deren Breite und Höhe zu erhalten), während offsetWidth und offsetHeight die Dimensionen der umschließenden Border-Box beschreiben (verwenden Sie Element.getBoundingClientRect(), um deren Position zu erhalten). Daher wird eine Box mit den linken, oberen, Breiten- und Höhenmaßen von offsetLeft, offsetTop, offsetWidth und offsetHeight keine Umrandungsbox für einen Span mit umbrochenem Text sein.
Wert
Ein Integer.
Beispiele
const colorTable = document.getElementById("t1");
const tOLeft = colorTable.offsetLeft;
if (tOLeft > 5) {
// large left offset: do something here
}
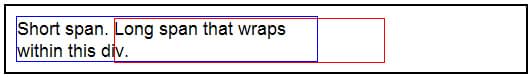
Dieses Beispiel zeigt einen „langen“ Satz, der innerhalb eines div mit einem blauen Rahmen umbrochen wird, und eine rote Box, die man denken könnte, sollte die Grenzen des span beschreiben.

<div class="span-container">
<span>Short span.</span>
<span id="long-span">Long span that wraps within this div.</span>
</div>
<div id="box"></div>
.span-container {
width: 300px;
border-color: blue;
border-style: solid;
border-width: 1px;
}
#box {
position: absolute;
border-color: red;
border-width: 1px;
border-style: solid;
z-index: 10;
}
const box = document.getElementById("box");
const longSpan = document.getElementById("long-span");
box.style.left = `${longSpan.offsetLeft}${document.body.scrollLeft}px`;
box.style.top = `${longSpan.offsetTop}${document.body.scrollTop}px`;
box.style.width = `${longSpan.offsetWidth}px`;
box.style.height = `${longSpan.offsetHeight}px`;
Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-htmlelement-offsetleft |