HTMLElement: offsetHeight Eigenschaft
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die schreibgeschützte offsetHeight-Eigenschaft der HTMLElement Schnittstelle gibt die Höhe eines Elements zurück, einschließlich des vertikalen Abstands und der Rahmen, als Ganzzahl.
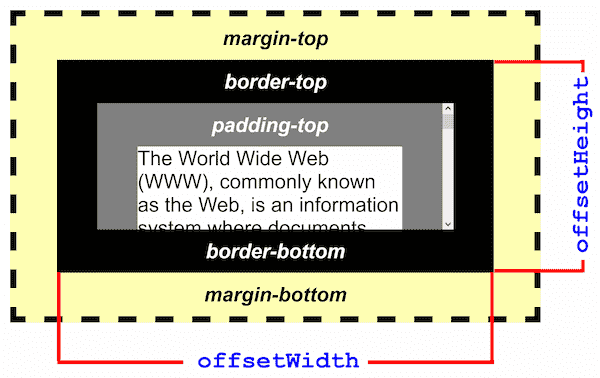
Typischerweise ist offsetHeight eine Messung in Pixeln der CSS-Höhe des Elements, einschließlich aller Rahmen, Abstände und horizontalen Bildlaufleisten (falls gerendert). Es beinhaltet nicht die Höhe von Pseudo-Elementen wie ::before oder ::after. Für das Dokumentkörperobjekt umfasst die Messung die totale lineare Inhaltshöhe anstelle der CSS-Höhe des Elements. Schwebende Elemente, die unterhalb anderen linearen Inhalts stehen, werden ignoriert.
Falls das Element verborgen ist (zum Beispiel, indem style.display auf dem Element oder einem seiner Vorfahren auf "none" gesetzt wird), wird 0 zurückgegeben.
Wert
Eine Ganzzahl.
Beispiele

Das obige Beispielbild zeigt eine Bildlaufleiste und ein offsetHeight, das auf das Fenster passt. Nicht-scrollbare Elemente können jedoch große offsetHeight-Werte haben, die weit größer als der sichtbare Inhalt sind. Diese Elemente sind typischerweise innerhalb von scrollbaren Elementen enthalten; folglich können diese nicht-scrollbaren Elemente je nach der scrollTop-Einstellung des scrollbaren Containers vollständig oder teilweise unsichtbar sein.
Spezifikationen
| Specification |
|---|
| CSSOM View Module # dom-htmlelement-offsetheight |