EditContext: textformatupdate-Ereignis
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Experimentell: Dies ist eine experimentelle Technologie
Überprüfen Sie die Browser-Kompatibilitätstabelle sorgfältig vor der Verwendung auf produktiven Webseiten.
Das textformatupdate-Ereignis der EditContext-Schnittstelle wird ausgelöst, wenn eine Komposition über ein Input Method Editor (IME)-Fenster stattfindet.
Das Ereignis wird ausgelöst, wenn das IME entscheidet, dass bestimmte Teile des zu bearbeitenden Textes anders formatiert werden sollten, um den Kompositionszustand anzuzeigen.
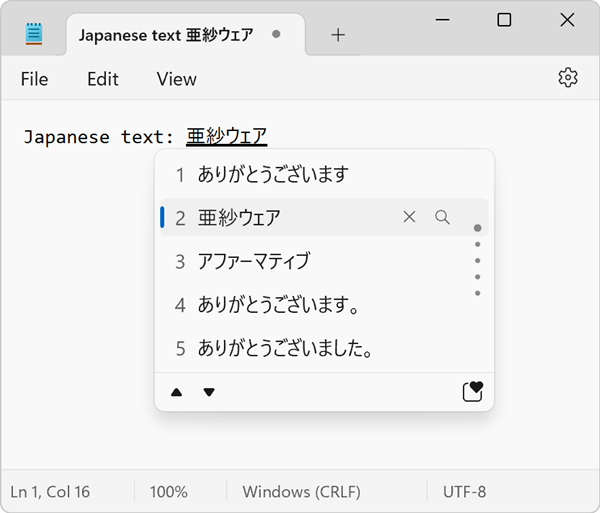
Der folgende Screenshot zeigt ein Beispiel für Text, der in der Notepad-App unter Windows mithilfe des japanischen IME geschrieben wird. Der Text ist mit einer dicken Unterstreichung formatiert, um anzuzeigen, dass er aus einem der Vorschläge des IME zusammengesetzt wurde.

Als Webentwickler sollten Sie das textformatupdate-Ereignis abhören und die Formatierung des in Ihrem bearbeitbaren Bereich angezeigten Textes entsprechend aktualisieren.
Syntax
Verwenden Sie den Ereignisnamen in Methoden wie addEventListener() oder setzen Sie eine Ereignishandlereigenschaft.
addEventListener("textformatupdate", (event) => { })
ontextformatupdate = (event) => { }
Ereignistyp
Ein TextFormatUpdateEvent. Erbt von Event.
Ereigniseigenschaften
Neben den unten aufgeführten Eigenschaften sind die Eigenschaften der übergeordneten Schnittstelle Event verfügbar.
TextFormatUpdateEvent.getTextFormats-
Gibt die Liste der Textformate zurück, die das IME-Fenster auf den Text anwenden möchte.
Beispiele
Rendering von IME-Kompositionstextformatierung
Im folgenden Beispiel wird das textformatupdate-Ereignis verwendet, um die Formatierung des Textes im bearbeitbaren Bereich zu aktualisieren. Beachten Sie, dass der Ereignislistener-Callback in diesem Beispiel nur aufgerufen wird, wenn ein IME-Fenster oder andere plattformspezifische Bearbeitungs-UI-Oberflächen zum Erstellen von Text verwendet werden.
<canvas id="editor-canvas"></canvas>
const TEXT_X = 10;
const TEXT_Y = 10;
const canvas = document.getElementById("editor-canvas");
const ctx = canvas.getContext("2d");
const editContext = new EditContext();
canvas.editContext = editContext;
editContext.addEventListener("textformatupdate", (e) => {
// Clear the canvas.
ctx.clearRect(0, 0, canvas.width, canvas.height);
// Render the text.
ctx.fillText(editContext.text, TEXT_X, TEXT_Y);
// Get the text formats that the IME window wants to apply.
const formats = e.getTextFormats();
// Iterate over the text formats
for (const format of formats) {
const { rangeStart, rangeEnd, underlineStyle, underlineThickness } = format;
const underlineXStart = ctx.measureText(
editContext.text.substring(0, rangeStart),
).width;
const underlineXEnd = ctx.measureText(
editContext.text.substring(0, rangeEnd),
).width;
const underlineY = TEXT_Y + 3;
// For brevity, this example only draws a simple underline.
// You should use the underlineStyle and underlineThickness values to draw the underline.
ctx.beginPath();
ctx.moveTo(TEXT_X + underlineXStart, underlineY);
ctx.lineTo(TEXT_X + underlineXEnd, underlineY);
ctx.stroke();
}
});
Spezifikationen
| Specification |
|---|
| EditContext API # dom-editcontext-ontextformatupdate |