RGB
RGB は、赤、緑、青 という 3 つの基本要素(またはチャネル)を混ぜ合わせることで表現されるカラーモデルです。このモデルでは色を 3 つの数字のシーケンス (通常は 0.0〜1.0、または 0〜255) で表します。各数字は、最終的な色を決定する際の個々の原色の強度(もしくは寄与度)を示します。
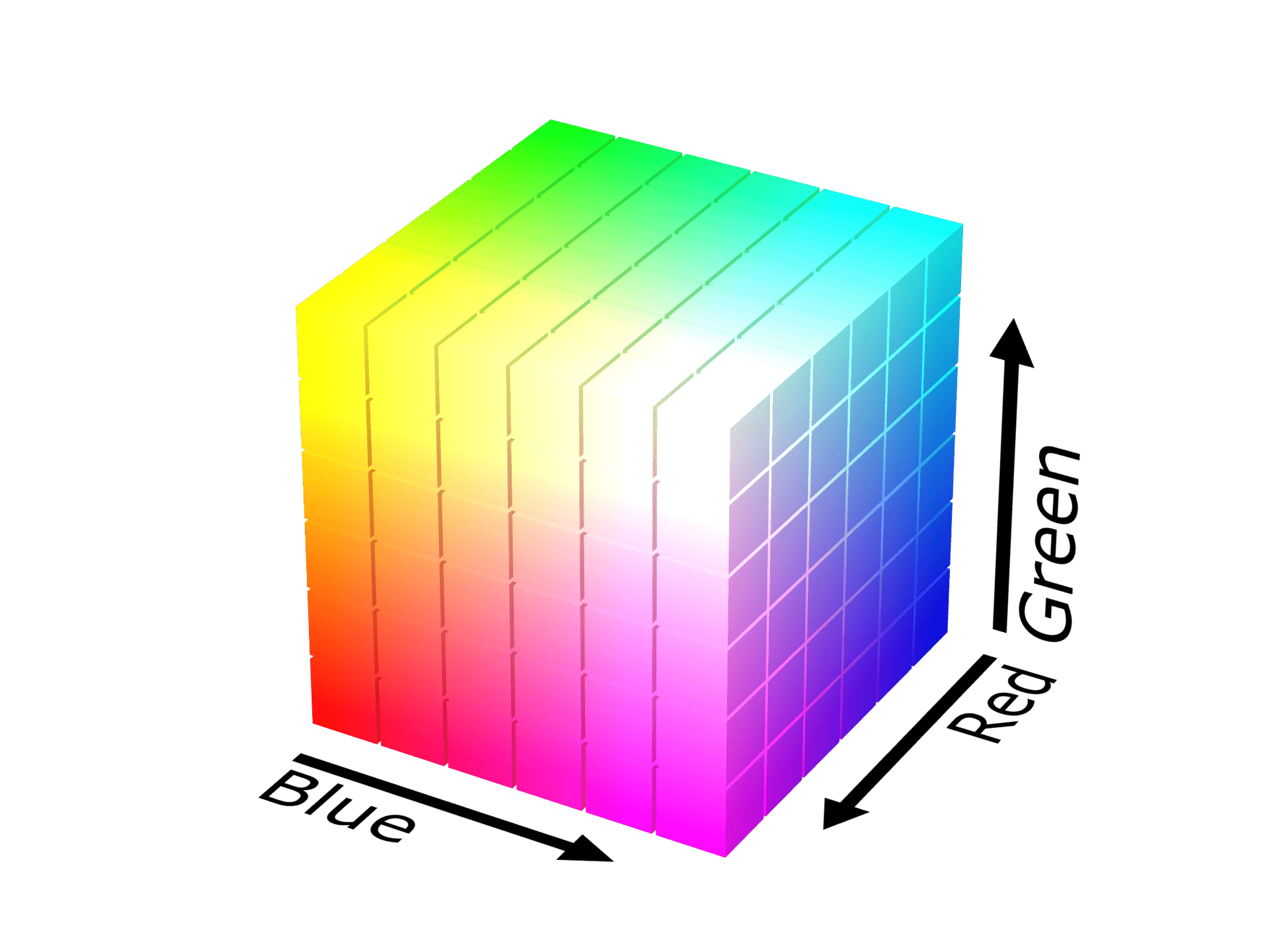
1 つの RGB 値そのもののみでは意味を持ちません。 3 つの数字が色空間 でどのような意味を持ち、色を定義するかを決めるのは、カラーモデルです。図示すると、3 次元の格子の中の1点、もしくは直方体が一つの色を表すことになります。それぞれの次元(または軸)は個別のチャンネルに対応します。 RGB カラーモデルは色空間の中の立体、もしくはデカルト座標系だといえます。

ウェブでは、RGB 値の基礎になる色空間は sRGB (Standard RGB; 標準 RGB)であり、個々の RGB 要素は 0 と 1 の間の値を取ります。
sRGB はいくつかある RGB 色空間のうちの 1 つにすぎません。 他の RGB 色空間、たとえば Adobe RGB 色空間は sRGB 色空間よりも広範囲の色域 を表現することができます。 sRGB と Adobe RGB では、座標の取り方が異なります。
色の RGB 要素を記述するのには多くの方法があります。 CSS でも、様々な表現方法が用意されています: 24 ビット整数の 16 進 表記 (たとえば、 #add8e6 は水色) または rgb() 関数を使った記法で 3 つのパーセンテージ、または 0 から 255 までの値 (たとえば, rgb(46 139 87) は緑)を用いる方法もあります。 CSS は color() 関数では srgb、 srgb-linear、 a98-rgb、 prophoto-rgb 色空間もサポートします。
RGB はsRGB 色空間 を表現できる唯一のカラーモデルではありません。 HSL (hue-saturation-lightness; 色相-彩度-明度) または HWB (hue-whiteness-blackness; 色相-白色度-黒色度) 色空間のような円筒座標系もまた、ウェブの sRGB 色を表現するのに使われます。
関連情報
- CSS データ型:
<color> - ColorAide: sRGB color space
- RGB Wikipedia
- sRGB Wikipedia
- Adobe RGB color space Wikipedia (英語)