Verfassen von MathML
Diese Seite erklärt, wie Sie Mathematik mit der MathML-Sprache schreiben, die mit Tags und Attributen im Textformat beschrieben wird. Ähnlich wie bei HTML oder SVG kann dieser Text für komplexe Inhalte sehr ausführlich werden und erfordert daher geeignete Autorentools wie Konverter aus einer leichtgewichtigen Auszeichnungssprache oder WYSIWYG-Formeleditoren. Viele solcher Tools stehen zur Verfügung, und es ist unmöglich, eine vollständige Liste bereitzustellen. Stattdessen konzentriert sich dieser Artikel auf gängige Ansätze und Beispiele.
Verwendung von MathML
Auch wenn Ihre MathML-Formeln wahrscheinlich von Autorentools generiert werden, ist es wichtig, sich einiger Tipps bewusst zu sein, um sie richtig in Ihr Dokument zu integrieren.
MathML in HTML-Seiten
Jede MathML-Gleichung wird von einem Wurzelelement math dargestellt, das direkt in HTML-Seiten eingebettet werden kann. Die Formel wird standardmäßig in einer Zeile gerendert, mit zusätzlichen Anpassungen, um ihre Höhe zu minimieren. Verwenden Sie ein Attribut display="block", um komplexe Formeln normal und in ihrem eigenen Absatz darzustellen.
<!doctype html>
<html lang="en-US">
<head>
<meta charset="UTF-8" />
<title>MathML in HTML</title>
</head>
<body>
<h1>MathML in HTML</h1>
<p>
One over square root of two (inline style):
<math>
<mfrac>
<mn>1</mn>
<msqrt>
<mn>2</mn>
</msqrt>
</mfrac>
</math>
</p>
<p>
One over square root of two (display style):
<math display="block">
<mfrac>
<mn>1</mn>
<msqrt>
<mn>2</mn>
</msqrt>
</mfrac>
</math>
</p>
</body>
</html>
Hinweis:
Um MathML in XML-Dokumenten (z. B. XHTML, EPUB oder OpenDocument) zu verwenden, setzen Sie ein explizites xmlns="http://www.w3.org/1998/Math/MathML"-Attribut auf jedes <math>-Element.
Hinweis: Einige E-Mail- oder Instant-Messaging-Clients können Nachrichten im HTML-Format senden und empfangen. Es ist daher möglich, mathematische Formeln in solche Nachrichten einzubetten, solange MathML-Tags nicht von Markup-Desinfektionsmitteln herausgefiltert werden.
Fallback für Browser ohne MathML-Unterstützung
Es wird empfohlen, einen Fallback-Mechanismus für Browser ohne MathML-Unterstützung bereitzustellen. Wenn Ihr Dokument nur grundlegende mathematische Formeln enthält, könnte ein kleines mathml.css Stylesheet ausreichen. Um es bedingt zu laden, fügen Sie einfach eine Zeile in Ihren Dokumentenkopf ein:
<script src="https://fred-wang.github.io/mathml.css/mspace.js"></script>
Wenn Sie komplexere Konstruktionen benötigen, sollten Sie stattdessen in Erwägung ziehen, die umfangreichere MathJax Bibliothek als MathML-Polyfill zu verwenden:
<script src="https://fred-wang.github.io/mathjax.js/mpadded-min.js"></script>
Alternativ können Sie auch einfach eine Warnung oben auf der Seite für Browser ohne gute MathML-Unterstützung anzeigen und den Nutzern die Wahl zwischen einem der oben genannten Fallbacks lassen:
<script src="https://fred-wang.github.io/mathml-warning.js/mpadded-min.js"></script>
Hinweis: Diese kleinen Skripte führen eine Merkmalserkennung (der mspace oder mpadded Elemente) durch, was gegenüber dem Browser-Sniffing bevorzugt wird. Außerdem sind sie unter einer Open-Source-Lizenz vertrieben, sodass Sie sie gerne auf Ihren eigenen Server kopieren und an Ihre Bedürfnisse anpassen können.
Mathematische Schriften
Wie im Artikel MathML-Schriften erklärt, sind mathematische Schriften entscheidend für die Darstellung von MathML-Inhalten. Es ist daher immer eine gute Idee, die Installationsanweisungen für solche Schriften zu teilen oder sie als Webfonts bereitzustellen.
Die MathFonts-Seite bietet solche Webfonts zusammen mit richtigen Stylesheets an. Zum Beispiel, fügen Sie einfach die folgende Zeile in Ihren Dokumentenkopf ein, um die Latin Modern Schriften mit Fallback-Webfonts auszuwählen:
<link
rel="stylesheet"
href="https://fred-wang.github.io/MathFonts/LatinModern/mathfonts.css" />
Mehrere Schriftarten werden vorgeschlagen, und Sie können einfach einen anderen Stil auswählen, zum Beispiel STIX:
<link
rel="stylesheet"
href="https://fred-wang.github.io/MathFonts/STIX/mathfonts.css" />
Die XITS-Schriftart wird für Formeln empfohlen, die von rechts nach links dargestellt werden müssen. Für weitere Informationen siehe die dir globale Eigenschaft.
<link
rel="stylesheet"
href="https://fred-wang.github.io/MathFonts/XITS/mathfonts.css" />
Hinweis: Die Schriften und Stylesheets von dieser MathFonts-Seite sind unter Open-Source-Lizenzen veröffentlicht, sodass Sie sie gerne auf Ihren eigenen Server kopieren und an Ihre Bedürfnisse anpassen können.
Konvertierung von einer einfachen Syntax
In diesem Abschnitt überprüfen wir einige Werkzeuge, um MathML von einer leichtgewichtigen Auszeichnungssprache wie der beliebten LaTeX-Sprache zu konvertieren.
Client-seitige Konvertierung
Mit diesem Ansatz werden Formeln direkt in Webseiten geschrieben und eine JavaScript-Bibliothek kümmert sich um die Konvertierung in MathML. Dies ist wahrscheinlich die einfachste Option, hat aber auch einige Nachteile: zusätzlicher JavaScript-Code muss geladen und ausgeführt werden, Autoren müssen reservierte Zeichen maskieren, Web-Crawler haben keinen Zugriff auf die MathML-Ausgabe...
Ein benutzerdefiniertes Element kann verwendet werden, um den Quellcode zu hosten und sicherzustellen, dass die entsprechende MathML-Ausgabe über ein Shadow-Subtree eingefügt und gerendert wird. Zum Beispiel, unter Verwendung von TeXZilla's <la-tex> Element kann das MathML-Beispiel oben einfach prägnanter wie folgt umgeschrieben werden:
<!doctype html>
<html lang="en-US">
<head>
<meta charset="UTF-8" />
<title>MathML in HTML5</title>
<script src="https://fred-wang.github.io/TeXZilla/TeXZilla-min.js"></script>
<script src="https://fred-wang.github.io/TeXZilla/examples/customElement.js"></script>
</head>
<body>
<h1>MathML in HTML5</h1>
<p>
One over square root of two (inline style):
<la-tex>\frac{1}{\sqrt{2}}</la-tex>
</p>
<p>
One over square root of two (display style):
<la-tex display="block">\frac{1}{\sqrt{2}}</la-tex>
</p>
</body>
</html>
Für Autoren, die LaTeX nicht kennen, stehen alternative Eingabemethoden wie die ASCIIMath oder jqMath Syntax zur Verfügung. Achten Sie darauf, die JavaScript-Bibliotheken zu laden und die richtigen Trennzeichen zu verwenden:
<!doctype html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>ASCII MathML</title>
…
<!-- ASCIIMathML.js -->
<script src="/path/to/ASCIIMathML.js"></script>
…
<!-- jqMath -->
<script src="https://mathscribe.com/mathscribe/jquery-1.4.3.min.js"></script>
<script src="https://mathscribe.com/mathscribe/jqmath-etc-0.4.6.min.js"></script>
…
</head>
<body>
…
<p>One over square root of two (inline style, ASCIIMath): `1/(sqrt 2)`</p>
…
<p>One over square root of two (inline style, jqMath): $1/√2$</p>
…
<p>One over square root of two (display style, jqMath): $$1/√2$$</p>
…
</body>
</html>
Kommandozeilenprogramme
Statt MathML-Ausdrücke beim Laden der Seite zu generieren, können Sie stattdessen auf Kommandozeilen-Tools zurückgreifen. Dies führt zu Seiten mit statischen MathML-Inhalten, die schneller geladen werden. Betrachten wir erneut eine Seite input.html mit Inhalten aus der Client-seitigen Konvertierung:
<!doctype html>
<html lang="en-US">
<head>
<meta charset="UTF-8" />
<title>MathML in HTML5</title>
</head>
<body>
<h1>MathML in HTML5</h1>
<p>One over square root of two (inline style): $\frac{1}{\sqrt{2}}$</p>
<p>One over square root of two (display style): $$\frac{1}{\sqrt{2}}$$</p>
</body>
</html>
Diese Seite enthält kein script-Tag. Stattdessen wird die Konvertierung über die folgende Kommandozeile mit Node.js und TeXZilla ausgeführt:
cat input.html | node TeXZilla.js streamfilter > output.html
Nach dem Ausführen dieses Befehls wird eine Datei output.html mit folgendem HTML-Output erstellt. Die mit Dollarzeichen begrenzten Formeln wurden in MathML umgewandelt:
<!doctype html>
<html lang="en-US">
<head>
<meta charset="UTF-8" />
<title>MathML in HTML5</title>
</head>
<body>
<h1>MathML in HTML5</h1>
<p>
One over square root of two (inline style):
<math><semantics><mfrac><mn>1</mn><msqrt><mn>2</mn></msqrt></mfrac><annotation encoding="TeX">\frac{1}{\sqrt{2}}</annotation></semantics></math>
</p>
<p>
One over square root of two (display style):
<math display="block"><semantics><mfrac><mn>1</mn><msqrt><mn>2</mn></msqrt></mfrac><annotation encoding="TeX">\frac{1}{\sqrt{2}}</annotation></semantics></math>
</p>
</body>
</html>
Es gibt anspruchsvollere Werkzeuge, die darauf abzielen, ein beliebiges LaTeX-Dokument in ein Dokument mit MathML-Inhalten zu konvertieren. Zum Beispiel, mit LaTeXML werden die folgenden Befehle foo.tex in ein HTML- oder EPUB-Dokument umwandeln:
latexmlc --dest foo.html foo.tex # Generate a HTML document foo.html
latexmlc --dest foo.epub foo.tex # Generate an EPUB document foo.epub
latexmlc akzeptiert einen --javascript Parameter, den Sie verwenden können, um eines der oben erwähnten Fallback-Skripte einzubinden:
latexmlc --dest foo.html --javascript=https://fred-wang.github.io/mathml.css/mspace.js foo.tex # Add the CSS fallback
latexmlc --dest foo.html --javascript=https://fred-wang.github.io/mathjax.js/mpadded-min.js foo.tex # Add the MathJax fallback
Grafische Schnittstellen
In diesem Abschnitt überprüfen wir einige Editierungswerkzeuge, die grafische Schnittstellen bieten.
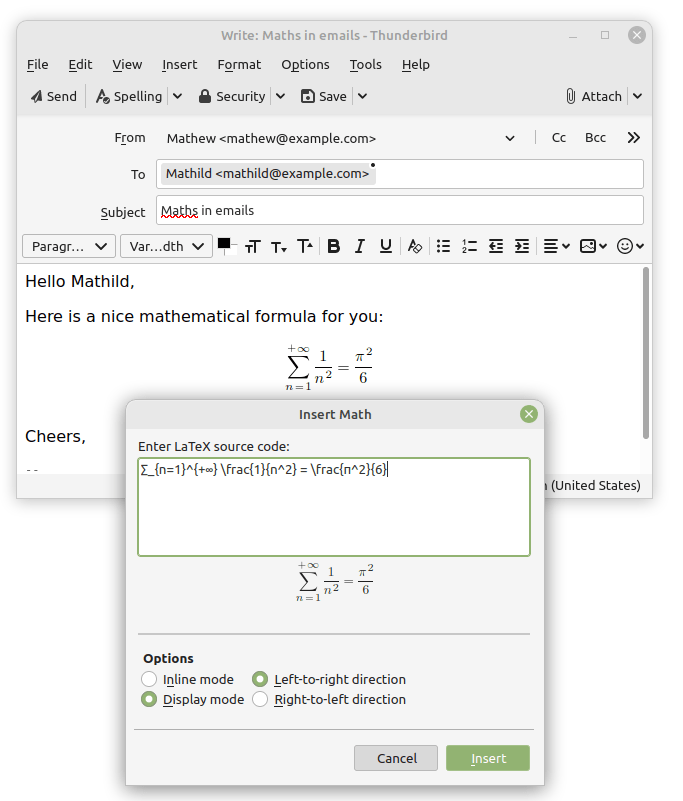
Eingabefeld
Ein einfacher Ansatz ist die Integration von Konvertern aus einer einfachen Syntax als einfache Eingabefelder für mathematische Ausdrücke. Zum Beispiel bieten Thunderbird und SeaMonkey einen Befehl Einfügen > Math an, der ein Popup-Fenster öffnet, mit einem LaTeX-zu-MathML-Eingabefeld und einer Live-MathML-Vorschau:

Hinweis: Sie können auch den Befehl Einfügen > HTML verwenden, um beliebige MathML-Inhalte einzufügen.
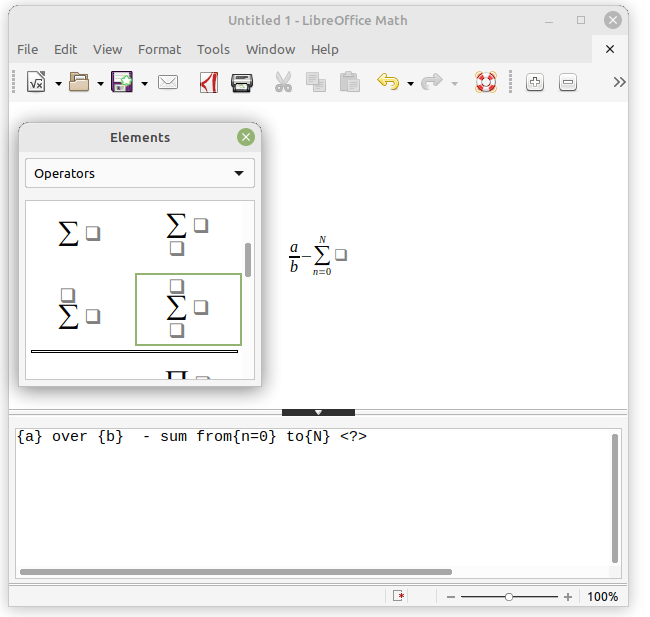
Der Formeleditor von LibreOffice (Datei → Neu → Formel) zeigt eine mögliche Verbesserung: Sein Eingabefeld für die StartMath Syntax bietet zusätzliche Gleichungspaneele zum Einfügen vordefinierter mathematischer Konstruktionen.

Hinweis:
Um den MathML-Code von LibreOffice zu erhalten, speichern Sie das Dokument als mml und öffnen Sie es mit Ihrem bevorzugten Texteditor.
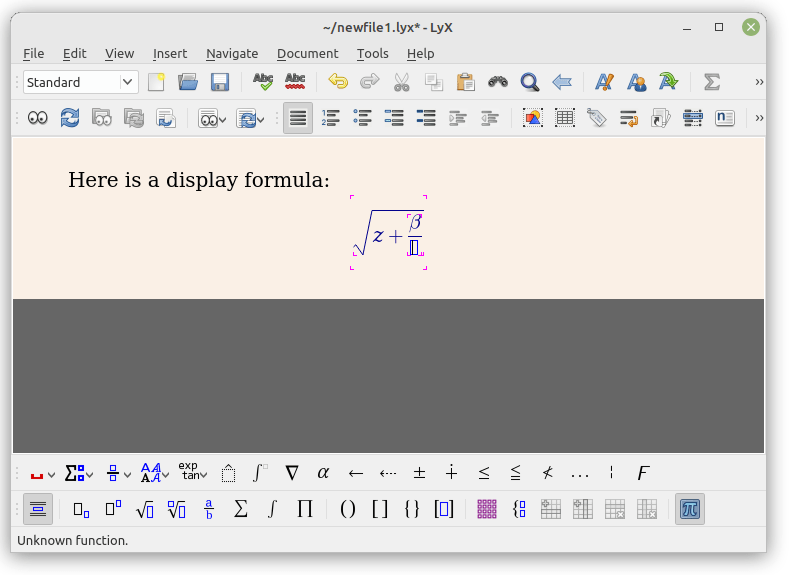
WYSIWYG-Editoren
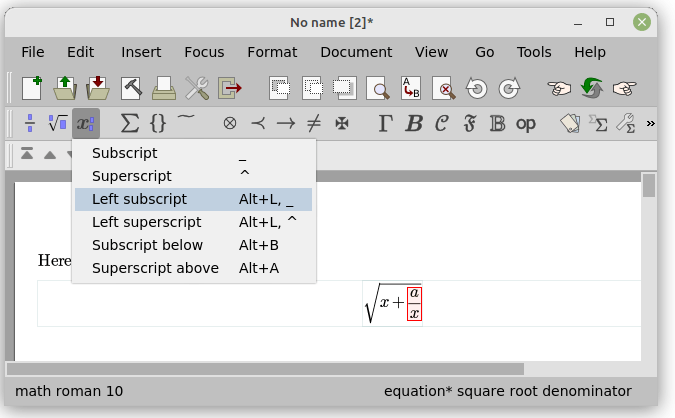
Andere Editoren bieten Mathe-Editierfunktionen, die direkt in ihre WYSIWYG-Oberfläche integriert sind. Die folgenden Screenshots stammen aus LyX und TeXmacs, beide unterstützen den HTML-Export:


Hinweis:
Standardmäßig verwenden Lyx und TeXmacs Bilder von Formeln in ihrer HTML-Ausgabe. Um stattdessen MathML zu wählen, folgen Sie diesen Anweisungen für das Erstere und wählen Benutzervorgabe > Konvertieren > Exportiere mathematische Formeln als MathML für das Letztere.
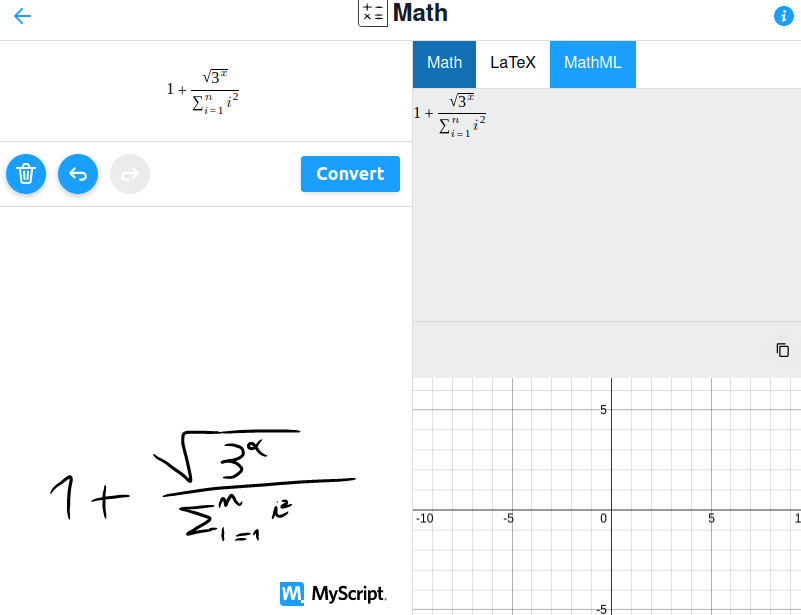
Optische Zeichenerkennung und Handschriftenerkennung
Eine letzte Möglichkeit, Mathematik einzugeben, besteht darin, sich auf eine Benutzeroberfläche für die Optische Zeichenerkennung oder Handschriftenerkennung zu verlassen. Einige dieser Tools unterstützen mathematische Formeln und können sie als MathML exportieren. Der folgende Screenshot zeigt eine Demo von MyScript: